Sass Blog
Page 5 of 9
-
Request for Comments: Nested Map Functions
Posted 16 September 2020 by Natalie Weizenbaum
As Sass libraries and design systems get more complex and have more users with different needs, they tend to develop the need to share and override configuration and design tokens. This configuration is often hierarchical, and ends up being represented as maps that contain maps that contain still more maps. Up until now, Sass’s map functions haven’t really made it easy to work with this sort of nested map structure. But that’s changing with the latest language proposal, written by Sass core team member Miriam Suzanne.
This proposal expands the existing map functions and adds a few new ones to make working with nested maps much easier than it was before. It’s based on helper functions that pop up in all sorts of Sass projects around the web, incorporating best practices back into the language itself.
The FunctionsThe Functions permalink
Here are the new and improved functions this proposal adds:
map.get()andmap.has-key()map.get() and map.has-key() permalinkThe
map.get()andmap.has-key()functions both now take any number of… -
The Module System is Launched
Posted 2 October 2019 by Natalie Weizenbaum
The Sass team has known for years that the
@importrule, one of the earliest additions to Sass, wasn’t as good as we wanted it. It caused a litany of problems for our users:-
It was next to impossible to figure out where a given variable, mixin, or function (collectively called “members”) was originally defined, since anything defined in one stylesheet was available to all stylesheets that were imported after it.
-
Even if you chose to explicitly import every stylesheet that defined members you used, you’d end up with duplicate CSS and strange side-effects, because stylesheets were reloaded from scratch every time they were imported.
-
It wasn’t safe to use terse and simple names because there was always a possibility that some other stylesheet elsewhere in your application would use the same name and mess up your logic. To be safe users had to manually add long, awkward namespaces to everything they defined.
-
Library authors had no way to ensure that their private helpers wouldn’t be accessed by downstream users,…
-
-
Module System Preview
Posted 4 September 2019 by Natalie Weizenbaum
Exciting news, Sass fans! After a year of development and some iteration on the spec, we’re ready to launch a beta preview of the new Sass module system! We may still make a few last-minute tweaks based on user feedback, so don’t go using itin production just yet, but please do take this opportunity to play around with it and let us know what you think.
Installing the PreviewInstalling the Preview permalink
The preview release is available on all the normal distribution channels as version
1.23.0-module.beta.1. You can download it from the GitHub release page, or install it using one of the following commands (depending on your preferred installation channel):$ npm install --save-dev sass@1.23.0-module.beta.1 $ npm install -g sass@1.23.0-module.beta.1 $ brew install sass/sass/sass@1.23.0-module.beta.1 $ choco install sass --version 1.23.0.modulebeta-1 $ pub global activate sass 1.23.0-module.beta.1Note that 1.23.0 may not actually be the final version number for the stable module system release, it’s just the next minor version number in Dart Sass’s release series….
-
Request For Comments: Forward Slash as Separator
Posted 7 May 2019 by Natalie Weizenbaum
Early on in Sass’s history, the decision was made to use
/as a division operator, since that was (and is) by far the most common representation across programming languages. The/character was used in very few plain CSS properties, and for those it was an optional shorthand. So Sass defined a set of heuristics that defined when/would be rendered as a literal slash versus treated as an operator.For a long time, these heuristics worked pretty well. In recent years, however, new additions to CSS such as CSS Grid and CSS Color Level 4 have been using
/as a separator increasingly often. Using the same character for both division and slash-separation is becoming more and more annoying to users, and will likely eventually become untenable.As such, we’re planning to redefine
/to be only a separator. Rather than creating an unquoted string (as it currently does when at least one operand isn’t a number), it will create a list with a new slash separator…. -
Brand New Sass Docs
Posted 23 April 2019 by Natalie Weizenbaum
I’m excited to announce the launch of a full rewrite and redesign of the Sass documentation, going live today after eight months of work by Jina Anne and myself! Jina, the lead of Team Sass Design, is responsible for the layout and visual design of the new documentation. She made everything gorgeous and readable. I wrote all the text, so if you see a typo I’m the one to blame.

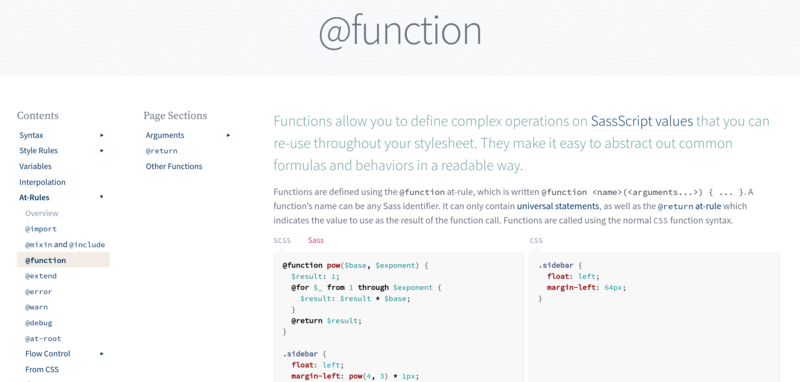
In addition to reorganizing and rewriting all the documentation, we’ve added a special example widget that makes it easy to see how Sass stylesheets translate into CSS. It has tabs for both SCSS and the indented syntax, so you can use whichever you prefer, or switch between them to see the difference.

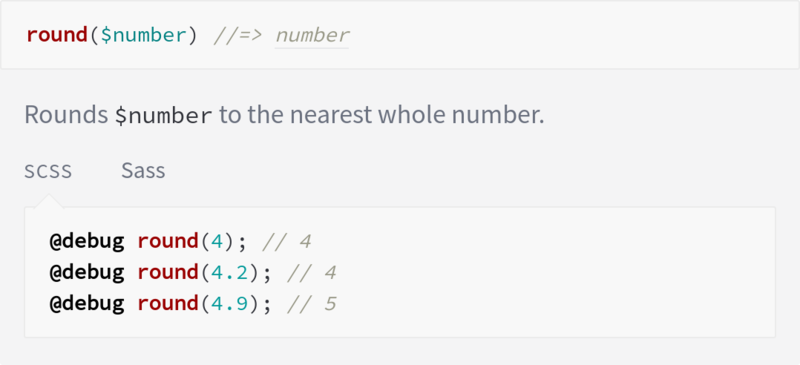
The Sass function documentation is included in the rewrite. Functions are now organized into easy-to-understand sections, and Jina designed a super readable layout for them.

Best of all, the new documentation has full-text search courtesy of our friends at Algolia. You can search for features, function…